Si estás buscando mejorar tus campañas de email marketing, definitivamente debes revisar los segmentos mailchimp. En definitiva podrás segmentar o redireccionar los correos a los suscriptores correctos.
Sabemos que nuestros clientes pasan por diferentes etapas antes de comprar un producto o servicio o bien, un suscriptor le interesarán unos temas en específico de nuestro blog.
Gracias a los segmentos, podemos solucionar esto así que hoy veremos cómo crear los segmentos desde cero, hasta llegar a crear los correos automatizados y compartir el RSS Feed de nuestro blog. Vamos a comenzar!
Contenido
Crear campos

Sitio web vs redes sociales: cuál es mejor para iniciar un negocio
Al iniciar un negocio digital, una de las elecciones más importantes es: web vs redes sociales, ¿cuá…
Conversiones con GA4 y Google Tag Manager: anuncios en Google Ads
Una de las mejores herramientas para crecer en el marketing digital sin duda alguna es Google así qu…
Cómo configurar klaviyo woocommerce: correos automatizados y formas
Si estás buscando una forma para recuperar los carritos abandonados, configurar klaviyo woocommerce …
El primer paso para poder usar los segmentos mailchimp en correos automatizados es crear los campos en el formulario pero lo ideal es que sea directamente desde mailchimp. Para esto, vamos a Audience > Sign up forms > Form Builder. Una vez dentro:
- seleccionamos, en la columna derecha drop drown. Esta opción nos permitirá mostrarle al usuario diferentes opciones a escoger.
- Escoge un nombre para el campo en «field label».
- «Field tag» va a permitir que escojas un nombre para la etiqueta que se usará dentro de mailchimp para reconocer y usar este campo e información.
- Márcalo como requerido.
- Crea las opciones que necesites para tu blog.
Una vez que termines con este paso, guarda y listo, quedarán los campos listos para pasar a la creación de los segmentos.
Crear segmentos sobre campos

En este paso, nos encargaremos de crear precisamente usar los campos creados para crear los segmentos. Ahora, dentro de mailchimp ve a audience > segments > create segment. Una vez dentro:
- En la primera opción, selecciona el nombre del campo que creamos en el primer paso. En mi caso, se llama interés.
- A continuación, en la tercera columna selecciona una de las opciones de este campo.
- Haz click en preview segment.
- Selecciona un nombre para este segmento.
- Haz click en save segment.
Listo! hemos creado el primer segmento a partir de los campos creados. Esta opción básicamente dice:
- si alguno de los contactos selecciona gaming dentro de las opciones de interés, entonces pertenecerá a este segmento.
Asignar contactos a segmentos
Este paso requerirá un poco más de trabajo que los anteriores porque cada segmento debe tener al menos un contacto para crear los correos automatizados. Entonces debemos simular suscripciones las cuales seleccionen opciones del campo creado.
MC4WP Plugin

Para este proceso sin duda alguna te recomiendo uno de los mejores (por no decir el mejor) plugins en todo WordPress sobre Mailchimp. Puedes hacer click aquí para descargarlo.
Una ves dentro del plugin debes configurar la clave API. Aquí te dejo el post con video para que puedas ver cómo hacerlo. Está en el minuto 17 del video.
Una vez configurada la API, ve la la opción formulario y dentro:
- En lista de campos, selecciona el campo que creamos en el primer paso.
- Se abrirá una ventana, haz click en añadir campo a formulario.
- En el código de formulario verifica que el fragmento de código del campo (todo lo que esté dentro de <p> </p>) esté encima de input, ya que este es el botón de envío.
- Haz click en guardar cambios.
Listo! ahora debemos añadir este formulario a nuestra web y para eso usamos el shortcode de la parte inferior aunque también puedes añadirlo como widget al footer o barra lateral sin problema.
En mi caso, lo agregué como shortcode en la página principal, con elementor. Cabe resaltar que modifiqué la clase CSS del botón para que se viera mejor. Esto puedes hacerlo con el inspector de google y el plugin fragmentos de código. Aquí te dejo el post con video para que puedas ver cómo hacerlo.

Suscribir a lista con segmentos

El siguiente paso es usar este formulario que creamos para crear contactos suscritos a nuestra lista de mailchimp. En si, crea un contacto para cada segmento creado. RECUERDA! es totalmente necesario que exista al menos un contacto en cada segmento para crear los correos automatizados.
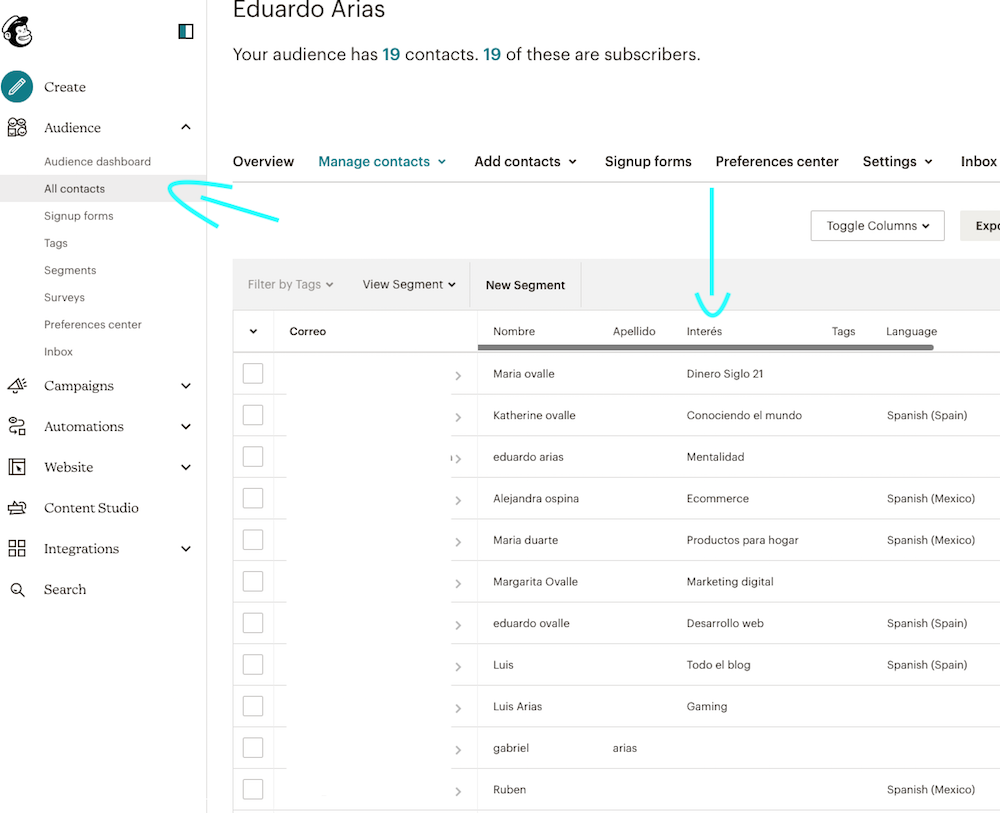
Una vez terminada las suscripciones, deberá verse como en la imagen anterior, donde al lado del contacto aparezca el segmento seleccionado.
Crear correos automatizados

Hemos llegado al paso principal y final y es crear los correos automatizados a partir de los segmentos creados. Para esto vamos a irnos a automations > check out classic automations > share blog updates y crea el nombre que desees para ese correo automatizado.
Feed RSS por categoría

Aquí debes encontrar el enlace del feed rss para la categoría que debes crear. Hay una forma muy sencilla de hacerlo y es: ve a tu blog y entra al enlace de cualquier categoría. En el buscador verás la URL que se genera de forma automática. Ahora, solamente añade al final /feed/ y listo!
Al hacer click verás algo similar a la imagen superior, donde verás todo en texto. Esto te indicará que tienes el enlace feed rss por categoría.
Ahora, debes pegar este enlace en la primera opción del correo automatizado RSS FEED. A continuación verás donde hacerlo. Adicional, selecciona un horario para compartir el feed. Puedes dejarlo tipo 8 am todos los días, donde cuando termines un blog, e compartirá al siguiente día a las 8 am.

Seleccionar segmento en correo automatizado: recipients

En este paso lo que haremos será seleccionar el segmento al cual vamos a asignar este rss feed, es decir, selecciona la categoría del feed que sea la misma a la cual se le creó el segmento.
Básicamente esta opción nos permite seleccionar hacia donde serán dirigidos los correos de esta categoría y precisamente, será las personas que quieren verlo, es decir los que seleccionaron en la forma, esta categoría. Una mejora drástica en nuestra campaña de email marketing.
Haz click en next.
Configuración de campaña

Hemos llegado a un punto fundamental de esta campaña y es la información que el usuario verá de primeras, es decir: asunto, texto previo, nombre y correo.
Esta información es de vital importancia porque será el primer vistazo de nuestros suscriptores hacia nuestra campaña así que debe salir lo mejor posible.
Lo único que no verá el usuario será el nombre de la campaña, el resto si entonces aquí te comparto algunos en que vas a necesitar.
Merge tags

Estas etiquetas son propias de tu campaña de mailchimp. Es verdad que pueden ser (lo mas probable) las mismas por defecto de mailchimp para todos, pero de todas maneras para asegurarte, haz click en el enlace merge tags y aparecerán las tuyas.
Copia y pega las que necesites. En mi caso, copié la de nombre *|FNAME|* dentro de preview text, con esto, saludará al suscriptor con su nombre propio, o bueno el que escribió en el formulario al suscribirse.
También, puedes ver más información de estas etiquetas haciendo click aquí.
RSS Merge Tags

Estas por lejos, son demasiado importantes porque le muestran al usuario lo que debe ver, por ejemplo: el nombre de nuestro último post. Entonces, el usuario verá en el asunto el nombre del blog y con esto sabrá de que se trata el contenido del correo.
Te recomiendo usar *|RSSITEM:TITLE|*, esta etiqueta te dará el último nombre del feed que obtenga de la categoría rss, es decir el nombre del último post!
Una vez termines con esta configuración, continúa con el diseño del correo.
Diseño del correo automatizado

Aquí vas a seleccionar la plantilla que desees usar. Si tienes un plan gratuito, te recomiendo escoger las plantillas sencillas, de todas maneras estas se pueden modificar sin ningún problema.
A continuación, puedes hacer las modificaciones que desees, en estilo, colores, letras y demás, pero aquí te voy a recomendar lo siguiente:
- Usa merge tags que vimos anteriormente para saludar al usuario.
- OBLIGATORIAMENTE debes usar rss items de los bloques, esto permitirá que el usuario vea un fragmento del último correo que acabas de lanzar.
- Por último, en preview and test, haz click y mira como va quedando tu correo antes de lanzarlo sin problema.
Confirmar y resultados

Si haz completado todo correctamente, entonces pasa a guardar y confirmar la campaña. Una vez veas sending al lado del nombre de la campaña, todo indicará que está funcionando, es decir:
- cada vez que publiques un post, a las 8 am del día siguiente se compartirá con los suscriptores.
Video de ayuda
Hice este video para ayudarte en el proceso. Si te gusta, no olvides dar like y suscribirte para nuevos videos.
Producto sugerido
Si al igual que yo, pasas demasiado tiempo en un pc, puede que este producto te ayude, como yo a cuidar mis manos y a su vez, optimizar mis horas de digitalización. Te recomiendo totalmente este teclado mecánico Keychron k6. Si quieres ver la reseña completa puedes hacerlo aquí.

Keychron K6 65% compacto teclado mecánico inalámbrico para Mac, retroiluminación blanca, Bluetooth, multitarea, tipo C con cable teclado para Windows con interruptor marrón Gateron
- El Keychron K6 es un teclado mecánico inalámbrico Bluetooth compacto de 65 % con retroiluminación blanca hecha para Mac y Windows. El K6 está diseñado para maximizar tu espacio de trabajo y mejorar la productividad.
- Con un diseño único de Mac, compatibilidad con Windows y teclas de flecha dedicadas, el K6 ofrece una cómoda accesibilidad a todas las teclas multimedia y funciones esenciales a través de la combinación de pulsaciones de teclas, pero lo suficientemente compacto para que puedas llegar a tu ratón más fácilmente. Teclas adicionales para sistemas operativos Windows y Mac están incluidas.
- Se conecta con hasta 3 dispositivos a través del fiable chipset Broadcom Bluetooth 5.1 y cambia entre ellos fácilmente para necesidades multitarea. El K6 es mejor para adaptarse al hogar, la oficina y el uso de juegos ligeros mientras se conecta con tu smartphone, portátil y iPad. También tiene modo con cable con conexión USB tipo C.
Conclusión
Mejorar nuestras campañas de email marketing es fundamental para el crecimiento de nuestro negocio y definitivamente los segmentos nos ayudan en este proceso.





Felicidades Eduardo, que gran contenido, te dejé un comentario en el video de youtube!
Muchas gracias por aportar valor de esta manera.
hola! gracias a ti!
Hola, ¿cómo puede hacer para que la newsletter envíe las novedades de varias categorías en un único correo?.
Hola!
Lo mejor sería no crear segmentos, simplemente hacer la configuración del post con mensaje de bienvenida y compartir todo el blog. Con esto, no tienes que pensar en dividir por categorías. Solo saltar esa parte y pasar directamente a compartir los post.
Gracias por comentar!