Si buscas modificar una sección de tu sitio web, pero se dificulta entrarla en el código fuente, puedes utilizar el inspector Google Chrome para hacerlo. Con ayuda de esta increíble herramienta podemos evaluar el código de nuestro sitio y a su vez, modificarlo temporalmente.
Contenido
Por qué usar el inspector Google Chrome

Cómo implementar Sepolia: Red de prueba de Ethereum
Antes de implementar un contrato en una red de mainnet como Ethereum debemos primero saber cómo impl…
Cómo crear contrato solidity: lotería en ethereum
En esta tercera sesión del curso veremos cómo crear contrato solidity para ethereum con base en una …
Qué es Gas y GasPrice: transacciones y congestión en blockchain
Cuando ejecutamos transacciones en blockchain es probable que desconozcamos los costos o tiempos de …
Si bien, no todos somos expertos en código pero queremos tener un sitio web con todas las posibilidades para ofrecer lo mejor a nuestros visitantes. Al mismo tiempo, queremos modificar algunas secciones específicas para que nuestro sitio se vea mas genial pero no encontramos cómo hacerlo. Es aquí cuando debemos utilizar el inspector Google Chrome.
Esta increíble herramienta, nos muestra el código fuente de nuestro sitio web y a su vez puede encontrar posibles advertencias o errores. Pero esto no es todo, cuenta con 2 increíbles características:
- Adaptabilidad.
- Inspeccionar sección con el ratón.
La primera, nos permite ver nuestro sitio web en tiempo real desde diferentes dispositivos móviles o resoluciones. Lo cual, nos ayuda a corregir posibles errores que tenga nuestro sitio. Por ejemplo, podemos ver cómo se ve en un iPad Pro, el cual muestra el menú general de un sitio web, y no un modo adaptable para teléfono, ocultando el menú en un ícono. Este es un error común y puede agrandar la barra principal.
En la segunda característica, podremos utilizar el mouse para ver cualquier sección del sitio web, solo mueve el mouse y encuentra lo que deseas ver en código.
En conclusión, diferentes ventajas de utilizar esta increíble herramienta y a su vez, sacar provecho para modificar nuestro sitio web rápidamente.
Inspeccionar sitio web

Para iniciar, vamos a abrir nuestro sitio web desde Google Chrome. A continuación vamos a seguir estos pasos:
- Busca una sección, título, tipografía, color o elemento que desees modificar en tu sitio web.
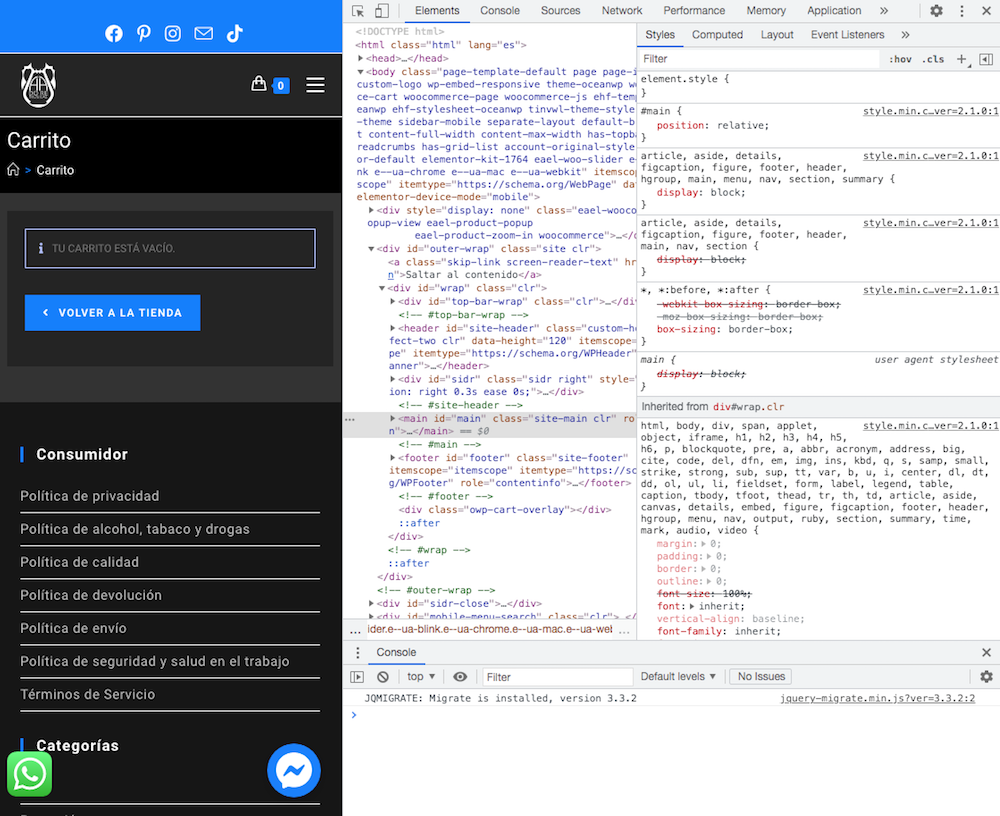
- Cuando lo tengas listo, haz click derecho sobre la página y luego «inspeccionar».
- En la parte superior izquierda el inspector Google Chrome, haz click en el ícono del mouse.
- Con esta opción activada, haz click sobre lo que desees modificar en tu sitio web. En mi caso, quiero cambiar un color de la página de carrito, para que se vea más claro.
Una vez seleccionada, busca el código en el inspector Google Chrome para poder modificar el sitio temporalmente. En mi caso, como quiero cambiar el color, busco el código CSS de esta sección del sitio web. A continuación, modifico el color que se encuentra actualmente a uno más claro, como el color blanco.
Si haces el cambio del color, tamaño u otro atributo y funciona temporalmente, haz concluido con la primera parte, sobre la detección del elemento en tu sitio web con inspector Google Chrome.
Modificar sitio web con WordPress
Recuerda que los cambios que realizamos con el Inspector Google Chrome son temporales y si quieres que estos sean permanentes debes ingresar este nuevo código en tu sitio web. Para esto, hay dos formas de hacerlo:
- Cambiar esto, en el codigo fuente del sitio web. Aunque es recomendable hacerlo en child theme.
- Utilizar el plugin «Fragmentos de código».
En esta ocasión utilizaremos el plugin para realizar los cambios a nuestro sitio web.
Fragmentos de código
Si has visito mi contenido, recomiendo este plugin en la mayoría de los casos cuando se trata de ingresar código a nuestro sitio por diferentes razones. Para ver más a fondo información de este plugin, puedes hacer click aquí, o puedes ver el siguiente video para conocerlo más a fondo.
Ahora, para iniciar, vamos directo a wordpress > fragmentos de código > añadir nuevo. Una vez dentro, ingresa la estructura de código para el plugin. En mi caso, es un código CSS entonces ingresaré la siguiente sección de código:
add_action( 'wp_head', function () { ?>
<style>
/*escribe tu código CSS aquí */
</style>
<?php } );Luego, vuelve al inspector de Google y copia la sección de código que contiene la modificación que deseas hacer. A continuación:
- Pega esta sección debajo de la línea «escribe tu código CSS aquí».
- Una vez finalizado, escribe un título para este fragmento.
- Haz click en guardar y activar.
Si todo se encuentra bien, el plugin activará correctamente este fragmento de código sin crear problemas al sitio web.
Comprobar cambios
Para poder ver los cambios activos, vuelve a ingresar a tu sitio desde el navegador Google Chrome, luego haz click derecho en inspeccionar y ve a la sección. A continuación, evalúa 2 cosas:
- Primero, que el cambio esté funcionando. En mi caso, que el color blanco esté activo.
- Que el fragmento de código aparezca en la sección CSS, en mi caso.
Si todo está en orden, ya tienes tu sitio funcionando correctamente. Re cuerda que si quieres cambiar esto, solo debes ir al plugin e inactivar este fragmento o o bien, eliminarlo.
Contenido de ayuda
Hice este video para ayudarte en el proceso de modificación del sitio web con inspector Google Chrome. Si te sirve, no olvides dar like y suscribirte para nuevos videos!
Contenido sugerido
Si al igual que yo, pasas demasiado tiempo en un pc, puede que este producto te ayude, como yo a cuidar mis manos y a su vez, optimizar mis horas de digitalización. Te recomiendo totalmente este teclado mecánico Keychron k6. Si quieres ver la reseña completa puedes hacerlo aquí.

Keychron K6 65% compacto teclado mecánico inalámbrico para Mac, retroiluminación blanca, Bluetooth, multitarea, tipo C con cable teclado para Windows con interruptor marrón Gateron
- El Keychron K6 es un teclado mecánico inalámbrico Bluetooth compacto de 65 % con retroiluminación blanca hecha para Mac y Windows. El K6 está diseñado para maximizar tu espacio de trabajo y mejorar la productividad.
- Con un diseño único de Mac, compatibilidad con Windows y teclas de flecha dedicadas, el K6 ofrece una cómoda accesibilidad a todas las teclas multimedia y funciones esenciales a través de la combinación de pulsaciones de teclas, pero lo suficientemente compacto para que puedas llegar a tu ratón más fácilmente. Teclas adicionales para sistemas operativos Windows y Mac están incluidas.
- Se conecta con hasta 3 dispositivos a través del fiable chipset Broadcom Bluetooth 5.1 y cambia entre ellos fácilmente para necesidades multitarea. El K6 es mejor para adaptarse al hogar, la oficina y el uso de juegos ligeros mientras se conecta con tu smartphone, portátil y iPad. También tiene modo con cable con conexión USB tipo C.
Conclusión
Contar con las herramientas adecuadas para modificar nuestro sitio web es clave para el éxito digital. En este caso, el inspector Google Chrome cuenta con todo lo necesario para encontrar, modificar y verificar cualquier sección de nuestro sitio web. Sin duda alguna una de las mejores herramientas para este trabajo!