Dentro del increíble y extenso mundo digital, los complementos de contacto son el medio para que los visitantes se comuniquen con los creadores de sitios y WP Forms cumple esta tarea a cabalidad. si estás pensando en agregar un plugin de formularios a tu sitio web, debes tener si o si en cuenta WP Forms y en este post te diré por qué.
Contenido
Por qué usar wp forms

Cómo implementar Sepolia: Red de prueba de Ethereum
Antes de implementar un contrato en una red de mainnet como Ethereum debemos primero saber cómo impl…
Cómo crear contrato solidity: lotería en ethereum
En esta tercera sesión del curso veremos cómo crear contrato solidity para ethereum con base en una …
Qué es Gas y GasPrice: transacciones y congestión en blockchain
Cuando ejecutamos transacciones en blockchain es probable que desconozcamos los costos o tiempos de …
Es verdad que dentro de todo los posibles plugins de formulario WordPress, escoger uno que funcione para lo que necesitamos es una difícil tarea.
Pero si estás iniciando o eres profesional, debes saber que WP Forms puede abastecer cualquier necesidad.
En lo personal lo uso en todos los sitios web que tengo y en todos funciona de una forma increíble. Para esto he traído alguna ventajas que puedan ayudarte y animar a descargarlo:
- La facilidad de configuración no tiene igual.
- Cuenta con compatibilidad para cualquier constructor de sitios, donde no es necesario agregarlo por HTML, sino directamente desde el complemento en el constructor.
- Los avisos y confirmaciones funcionan de maravilla, aunque estén limitados en la opción gratuita.
- Puedes añadir captcha de una forma fácil y sencilla a cualquier formulario.
- La versión gratuita no cuenta con marcas de agua de la empresa que notifique quien es el diseñador, lo cual es genial.
- puedes crear columnas en una misma fila fácilmente.
Estas y más características hacen que sea una excelente opción para los formularios WordPress de mi sitio web.
Configuración
Para este paso, vamos a evaluar el plugin desde diferentes campos que siempre utilizo, desde la configuración de los mismos campos hasta complementos adicionales como Mailchimp. Vamos a empezar!
Crear un formulario
Para crear un formulario en WordPress desde ceros, debemos tener en cuenta diferentes aspectos en la creación y aunque es bastante sencillo hacerlo con este plugin, vamos a repasar una por una haciendo un formulario de contacto en WordPress con: nombre, correo y mensaje. Para esto, sigue estos pasos:
- Dentro del plugin, haz click en «añadir nuevo»
- Introduce el nombre de formulario
- Selecciona la plantilla «formulario contacto simple».
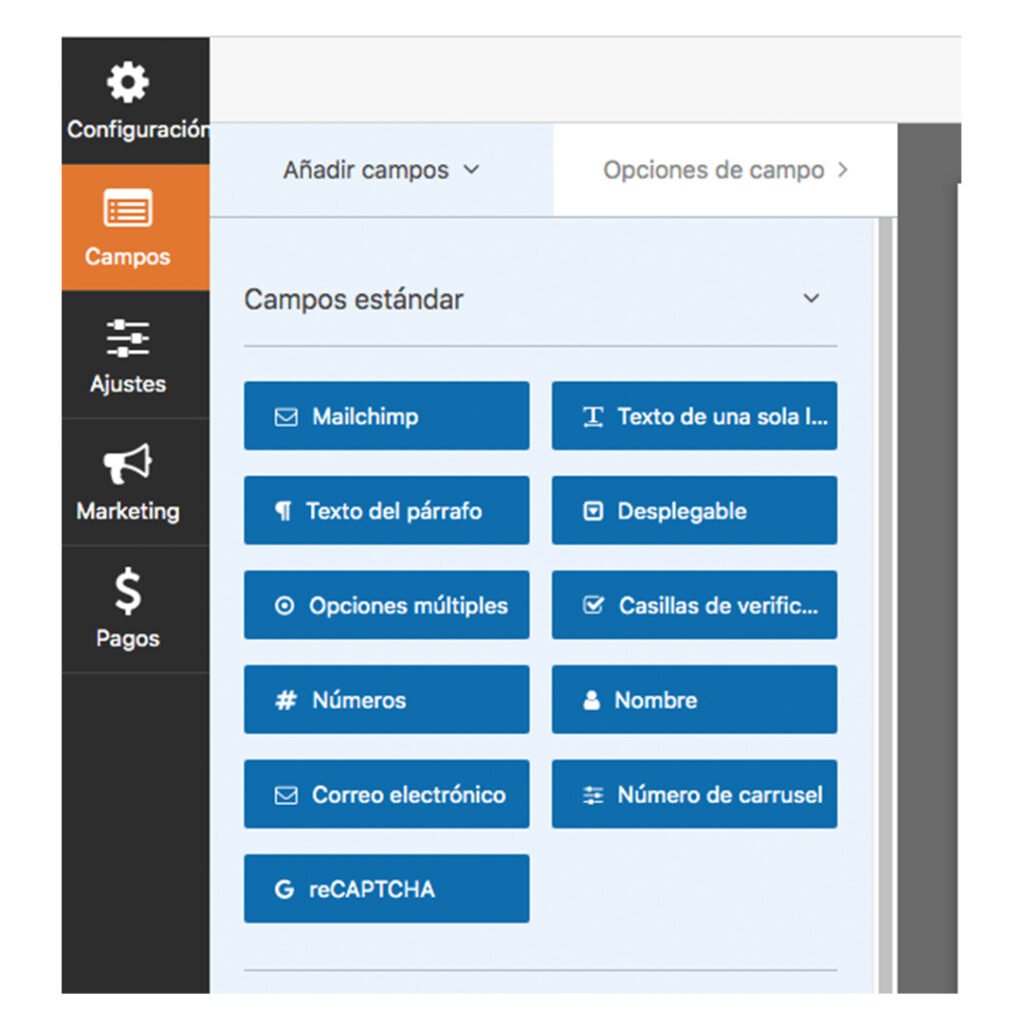
- Dentro, selecciona los campos que quieras que estén en el formulario. Por defecto vienen: Nombre, correo electrónico y mensaje. Siempre prefiero dejar solo «nombre» sin apellido.
Si quieres ubicar el formulario de forma que en una misma fila estén 2 columnas con: nombre y correo, haz lo siguiente:
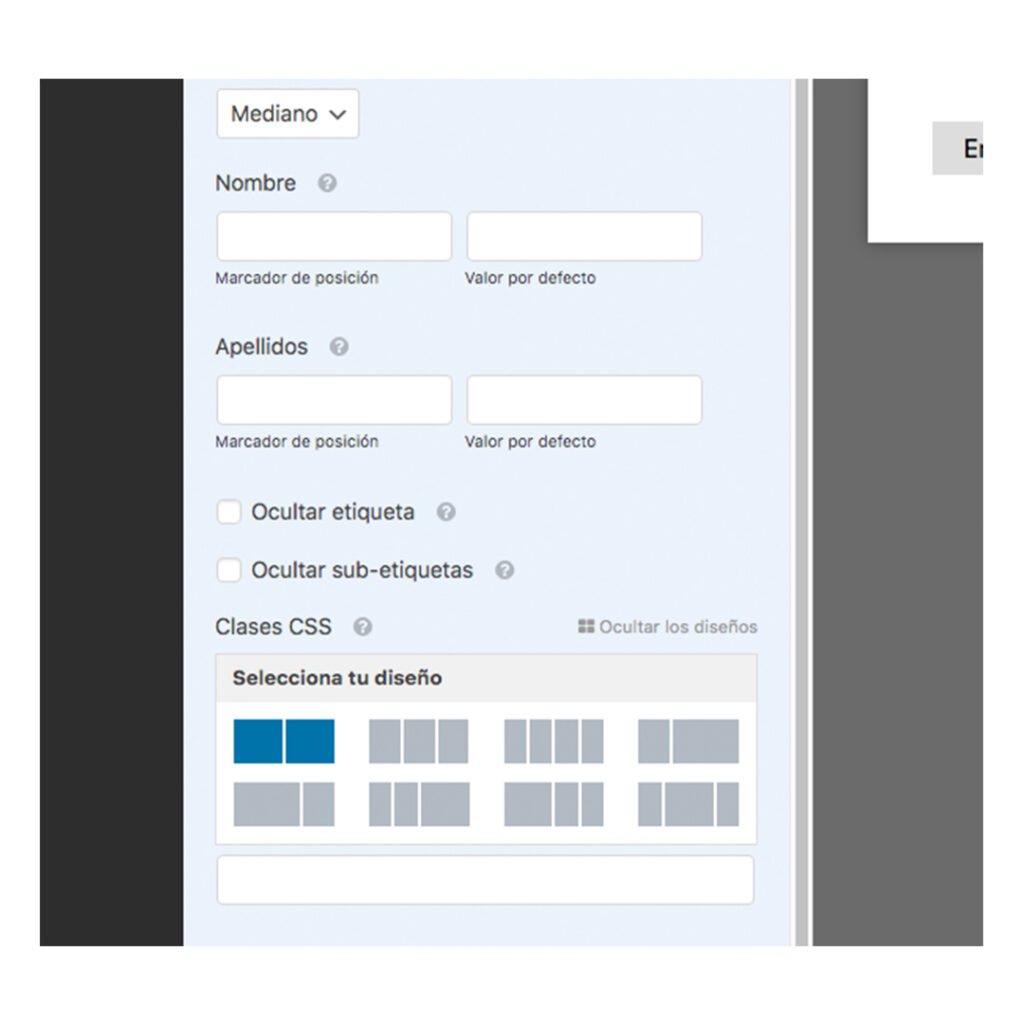
- Haz click en nombre > opciones avanzadas > mostrar los diseños.
- Aquí selecciona la primera opción «dos columnas», pero para que quede en la izquierda, haz click en la columna izquierda.
Luego, selecciona el campo «correo» y haz lo mismo que hiciste con nombre pero esta vez, selecciona la columna derecha y listo!
Avisos

Los avisos notifican a los correos que desees cuando el formulario sea llenado y enviado correctamente, por ejemplo a nosotros mismos o a un equipo de marketing en específico. Para cambiar esta configuración lo que debemos hacer es:
- Dentro del plugin > ajustes > avisos.
- Asegúrate que este activo en la casilla «avisos».
- Dentro, puedes cambiar: dirección de correo, asunto, nombre y correo del remitente.
- También puedes modificar el mensaje, pero esto no lo recomiendo a menos que sepas un poco sobre las etiquetas dentro del plugin. Por defecto viene configurada la etiqueta «all_fields» lo cual enviará todos los campos que se llenaron en el formulario.
- Haz click en guardar luego de modificar y listo!
Ya hemos terminado de configurar los avisos del formulario.
Confirmaciones

Aunque existen empresas que no consideran importante este paso, para mi, o bueno para quienes lo recomiendo es que lo hagan. Cuando enviamos un mensaje, debemos tener notificación de que nuestro mensaje fue enviado y recibido correctamente y para eso es la confirmación: avisamos a nuestros usuarios que recibimos su mensaje. Para hacerlo correctamente:
- Dentro del plugin > ajustes > confirmaciones.
- Dentro tienes las opciones de: mensaje y redirección URL. En lo personal, para las conversiones es más sencillo redireccionar a la página «gracias», pero igual puedes mostrar un mensaje.
- Para hacerlo con redirección, solo copia el enlace de la página y pégalo en la casilla «URL de redirección de confirmación» y haz click en guardar.
Listo! cada vez que alguien llene el formulario, será enviado a la página de gracias.
Mailchimp
Aunque viene una opción de pago para Mailchimp dentro del mismo plugin, es posible que puedas añadir un campo para que las personas que llenen el formulario decidan si quieren o no hacer parte de tu lista de email marketing. Para hacerlo sigue estos pasos:
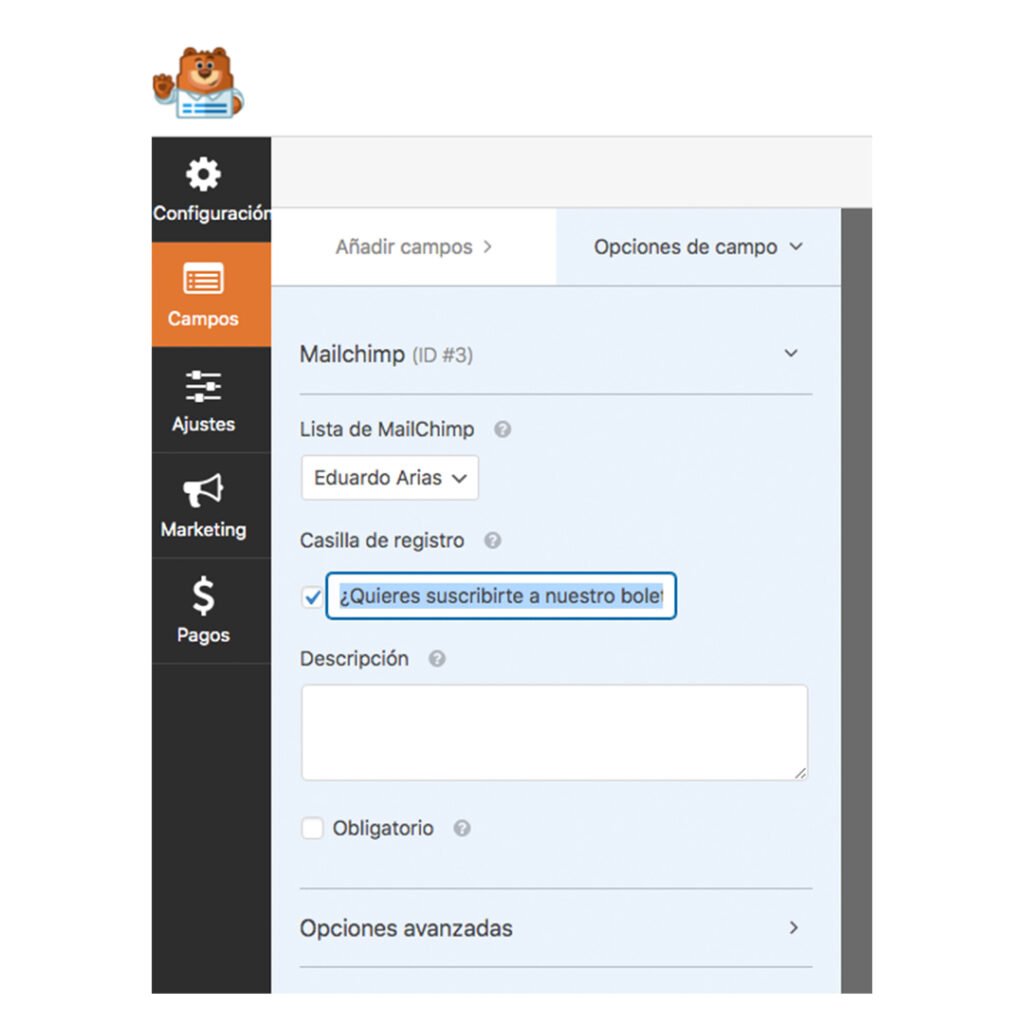
- Dentro de «campos» haz click en «añadir campos» y luego haz click en «Mailchimp»
- En «casilla de registro» puedes cambiar este texto por «suscribirme» y deja la casilla de la izquierda seleccionada.
- En la lista de Mailchimp, selecciona la lista a la cual quieres que la gente se suscriba. Cabe aclarar que debes tener configurado el plugin de Mailchimp funcionando previamente.
- Por último, puedes marcar o no la casilla obligatorio. En lo personal prefiero no hacerlo, ya que esta decisión deben tomarla los usuarios de una forma positiva y no obligada.
- Haz click en guardar.
Listo! ya haz conectado el plugin de Mailchimp al formulario.
Captcha en wp Forms

Como bien sabemos, captcha es un paso de seguridad importante para quienes buscan interactuar con nosotros por medio de nuestra web y es necesario que haga parte de los formularios que creamos en WP Forms. Para comenzar con la configuración sigue estos pasos:
- Haz click aquí.
- Dentro de Google reCaptcha, haz click en la opción «v3 Admin console» que se encuentra en la parte superior derecha.
- Haz click en el «+» para agregar un nuevo sitio web.
Dentro, se solicitan diferentes opciones para configurar el captcha y así obtener las claves para activarlo en nuestro sitio web. Para hacerlo, vamos a hacer lo siguiente:
- En «Etiqueta» selecciona un nombre que quieras poner. Generalmente siempre pongo el mismo sitio web como etiqueta para tener orden en los diferentes captcha.
- Luego, encontrarás la opción «tipo de captcha». Generalmente uso, la más conocida que es la casilla «no soy un robot», así que para seleccionarla primero debemos escoger el tipo «reCaptcha v2».
- Debemos ahora ingresar el dominio de nuestro sitio web en la sección «dominio» haciendo click en el «+»
- Por último, acepta los términos y condiciones.
Listo, hemos terminado. Ahora el sistema nos arroja 2 claves, una del sitio web y otra secreta. Ambas deben ser ingresadas dentro del plugin WP Forms. Para hacerlo sigue estas instrucciones:
- Ve al plugin WP Forms > ajustes > captcha.
- Dentro, desliza abajo y pega ambas claves en sus respectivos espacios: clave del sitio y clave secreta.
Añadir captcha a un formulario
Como ya tenemos conectado el plugin WP Forms a Google Captcha, ahora debemos agregarlo específicamente a un formulario que estemos haciendo. Para lograrlo sigue estos pasos:
- Dentro del plugin ve a > campos > añadir campos > reCaptcha.
- Al hacerlo, verás un aviso diciendo que ya se conectó correctamente con tu formulario. Puedes ver la conexión en la parte superior derecha del formulario.
- Haz click en guardar.
Listo, hemos terminado de añadir captcha a nuestro formulario de WP Forms.
Publicación
Este paso suele ser un trabajo muy sencillo gracias al plugin y la compatibilidad con diferentes constructores de sitios. En este caso lo haré en este mismo post, para hacerlo sigue estos pasos:
- haz click en el botón «+» dentro del editor de WordPress.
- Escribe «wp forms» y selecciona el plugin
- Selecciona el formulario que hemos creado en la primera parte
Listo! ya tienes tu formulario en la página que desees. Recuerda que funciona igual con Elementor u otro constructor de sitios! Puedes ver el formulario creado a continuación.
Contenido de ayuda
Para ver este proceso mucho más fácil y rápido, puedes ver mi video. Si te gusta no olvides dar like y suscribirte!
Producto sugerido
Si al igual que yo, pasas bastante tiempo en tu pc, es importante tener excelentes herramientas para que, tanto tu trabajo como juego o streaming sea de la mejor calidad.
Para esto, quiero compartirte uno de los mejores routers gaming, el cual definitivamente mejorará tu conexión y como lo sabemos, como desarrolladores, es esencial.

ASUS ROG Rapture GT-AC5300 – Router Gaming Tri-Banda con 8 puertos Gigabit (2 puertos gaming, Radar Wifi, Gaming APP, Link aggregation, adaptive QoS, compatible con AiMesh wifi)
- Redes bajo control: ROG Gaming Center incluye controles de gaming como el retardo, las estadísticas de tráfico y las conexiones del dispositivo
- 3 formas de acelerar los juegos: disfruta de una conexión más rápida y conéctate a servidores de gaming
- Primera línea de seguridad: neutraliza los ataques de Internet antes de que alcancen tu red
- CPU de ordenador: cuatro núcleos con una mayor capacidad de respuesta
- Equipado para competir: Wifi 802.11ac Tri-Band, 8 puertos Gigabit LAN para conexiones por cable y 2 USB 3.0 de alta velocidad
Conclusión
Los formularios de contacto son una parte fundamental de todo sitio web y pueden ser utilizados de diferentes maneras, ya sea para soporte, seguimiento o publicidad. En este caso te recomiendo el plugin WP Forms por que a través de los años sigue siendo uno de los mejores en la materia y lo mejor, con una increíble facilidad para configurar.